Bloggerの設定等
<Bloggerについて紹介します。【参考】(私のBloggerの場合)>
【参考】Bloggerで本ブログを作成していますが、設定等ノウハウを紹介してゆきます。
参考になれば幸いです。
参考になれば幸いです。
1.カスタムロボットヘッダータグ:の有効は、ページで「カスタムロボットタグ」を
設定し各ページ制御設定をしている場合は有効にする必要がある。
例)
Allow: /
Disallow: /search/label/faq/
Disallow: /messages/
Sitemap:https://goshin-it.blogspot.com/sitemap.xml
User-agenは検索クローラの種類。Disallowはインデックスされたくないページ。(クローラのインデックスに検索されたくないページ。)Allowインデックスのアクセスを許可しているサブドメイン。SitemapはサイトマップのURL。
Bloggerで指定できる九つの項目
カスタムロボットヘッダータグは設定できるBloggerの管理画面と投稿の編集画面のどちらも共通の九つの項目から選んで指定できる。
all:制限しない(通常の表示)。
noindex:インデックスを拒否する。ページが検索でヒットしないようにする。コンテンツの価値は低いが必要なページ。
nofollow:リンクを辿らない。子ローラーがページ内のリンクをたどらない。noindexとセットで設定すると良いでしょう。
none:noindexとnofollowを二つかけたのと同じ。
noarchive:検索エンジンのキャッシュ(以前に保存したページ)を検索結果に出さない。古い情報が残らないようにしたい。
nosnippet:ページの文章や動画のプレビューを検索結果に表示しない。
noodp:DMOZ(ディレクトリーサイト)に登録された説明文を検索結果に表示しない。
DMOZは閉鎖されたから無効。
notranslate:ページの翻訳を検索結果に表示しない。
noimageindex:画像を検索結果に表示しない。
unavailable_after:指定された日時から検索避けを開始する。
日付の書式と例
例_01 Jan 22
例_ 01-Jan-22
例_2022-01-01
一般的なものならばその他にも使用できる書式はあり、それぞれの仕方で時間も指定できる。
3.パンくずリスト
下記の要素が検索できない場合、パンくずリストの作成はBloggerの仕様にないため”自己責任”でお願いします。
<!-- 呼び出したい場所(例:記事の上部など)に設置してください。-->
<b:include data='posts' name='breadcrumb'/>
<!-- 呼び出される側のパンくずリスト本体部分
投稿セクションのデータを利用するため<b:includable id='main' ...>等で
始まる投稿セクション内にあればどこに設置しても大丈夫です。 -->
<b:includable id='breadcrumb' var='posts'>
</b:indudable>
・<b:includable>: これは Blogger テンプレート内でのカスタムタグを定義するための要素です
・id='breadcrumb': これは <b:includable> タグの ID 属性で、この特定のカスタムタグが 'breadcrumb' という名前で呼び出されることを示します。
つまり、パンくずリストを生成するためのカスタムタグは 'breadcrumb' という名前で呼び出されます。
・var='posts': これはパンくずリスト用のカスタムタグが受け取る変数です。
通常、パンくずリストはページの階層構造を示すためにブログの記事やラベルなどのデータを使用します。
この変数 'posts' にはパンくずリストのデータが渡され、それを使用してパンくずリストを生成します。
4.いいねボタンの設定(Facebook)
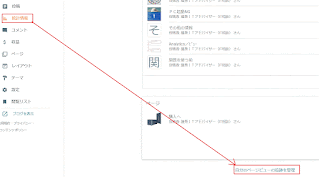
本文の下に書くコードは、HTMLの編集で行いましたが、ページの下に書くコードはレイアウトでカジェット追加で実施しました。(下図参照ください。)
コードの内容については、上記の「引用ページ」をクリックしてください。
bloggerのページにSNSの設置ページを参考にしてください。
5.本ブログの「お問い合わせ」フォームの作成
下記リンクサイトを参考にGoogleフォームを利用させてもらった。
作成方法の引用`
Bloggerのページに意図しないWeb検索画面が挿入されそれを取り除く場合。(私のBloggerの場合)
<div>で左側などの位置に設定していた場合<span>タブに変え</div>の数を調整するとうまくいきました。
j自分が読んだ場合は、カウントしない設定(私のBloggerの場合)
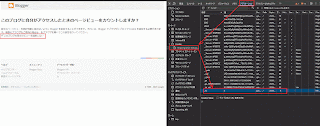
↓[F12]キーを押し開発モードを表示させる。
[アプリケーション]→[Cokkie]→[Expires]の列を未来の日時に変更しました。(上図赤枠を参照ください。)
例)yyyy-mm-dd形式:2026-04-20といった感じで。
2030年ににしても2026年に変わりました。
●投稿とページの違い
・投稿:ブログの記事。自働採番されるURL「自分のブログサブドメイン/西暦/月/タイトル内の英字を含む.html」
・ページ:固定ページ。自働採番されるURL「自分のブログサブドメイン/p/タイトル内の英字を含む.html」。後でページのタイトル名を変更しても「タイトル内の英字を含む」は変わりません。例)はじめはページのタイトルをindexとしindexファイルを作成した後ページタイトルをサイト名などに変更してもindexは変わらない。といったイメージ。
・投稿のコメント個所とページのコメント個所に表示されるプロフィール紹介について
blogger→設定→レイアウト→ブログで上図の赤枠をON/OFFを切り替えると投稿のコメント個所にプロフィール紹介が表示される。
しかしページのコメント個所にはON/OFFに関係なく非表示となる。
●最初のページをホームページ風にする場合
上記のようにページにindexタイトルで作成後ファイル名を変える」。次にリダイレクトで元:index先/継続はいとする。
・Bloggerで画像がアップロードできなく、HTML文を追記し改行したりスペースを挿入してもできなく困った場合:ブラウザのCookieをクリアーにするとアップロードできました。
(ブラウザがChromeの場合)
・サイトのメタディスクリプションの設定場所
設定→メタタグ→「上図の赤枠にサイトの説明を簡潔に記載する。」
・投稿やページのメタディスクリプションの設定場所
投稿の設定→検索向け説明→「上図の赤枠に投稿・ページの説明を簡潔に記載する。」
・スマホのみ表示がエラーになったとき
●スマホのエラー画面
 |
| スマホの表示エラー画面 |
iPhoneのスマホでブラウザ(Google)で表示すると上図の表示となったが、PCでは表示された。
対処
Bloggerの設定でリダイレクトを送付元(?m=1)とし送付先を(/)にしていた個所を削除するとスマホでも表示されるようになった。






コメント
コメントを投稿
貴重なご意見ありがとうございます。お客様から頂いたコメントは、紳士に受止め、今後の本ブログの運用に参考とさせてもらいます。